Using Claude Artifact to Create Custom Web Apps with AI Prompts
Claude Artifacts let you build fully functional web apps in minutes using nothing but simple English descriptions. In this post, we’ll show you how to get started.
July 21, 2025

Building custom tools used to require months of learning syntax, debugging code, and wrestling with deployment. But what if you could describe what you want in plain English and have a working web application appear in minutes?
In this post, we'll show you how to use Claude Artifacts to build fully functional apps without writing a single line of code. We'll walk through real examples, then build our own social media content generator from scratch using just simple prompts.
What are Claude Artifacts?
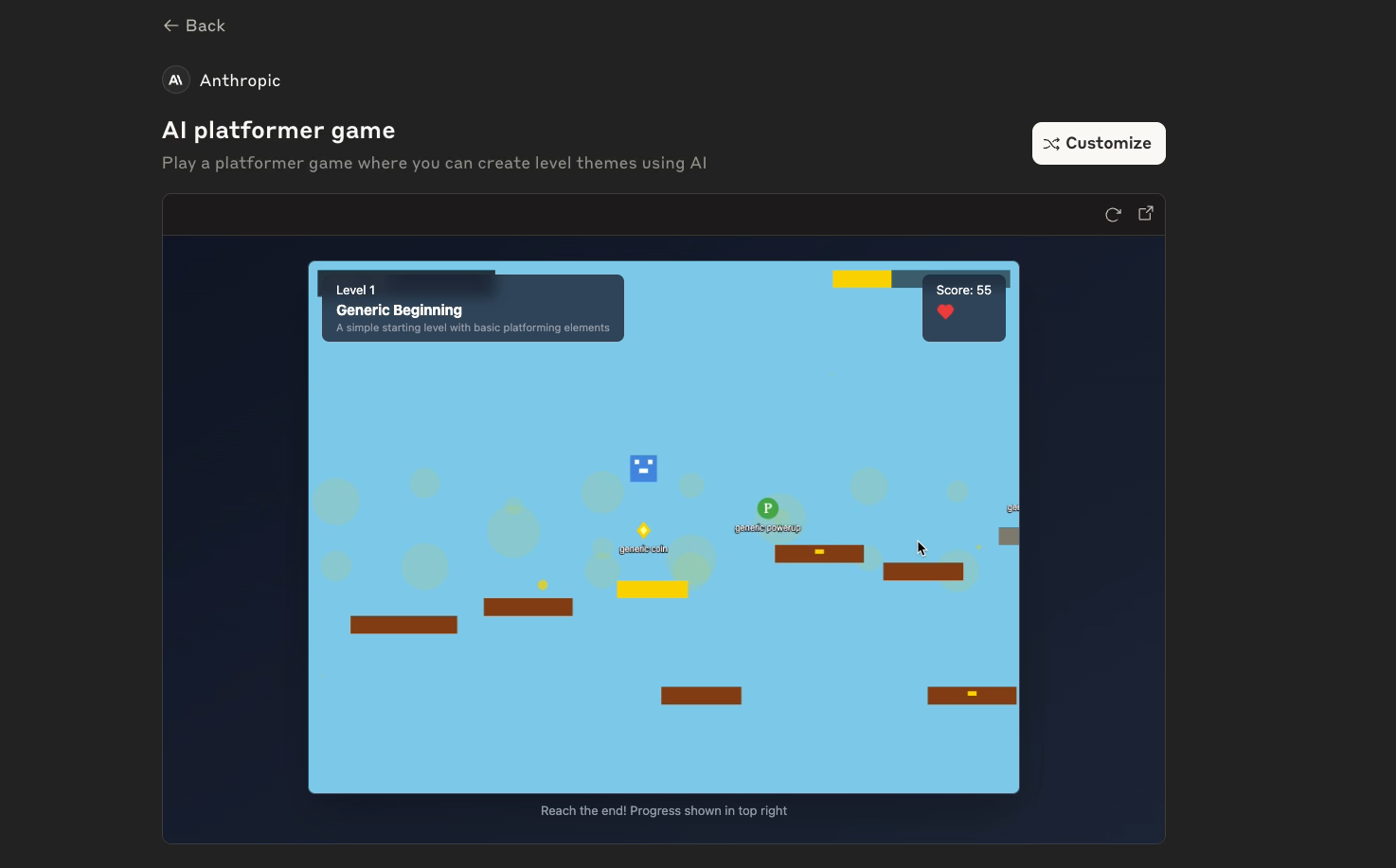
Claude Artifacts are essentially any item created with a Claude prompt. They could be as simple as a text document or as complex as a working web application – even a Super Mario-esque platformer game.

Think of Artifacts as Claude's way of turning your ideas into tangible, interactive tools.
The magic happens in real-time. As you describe what you want, Claude writes the underlying code while you watch.

The result is a functional web application that works immediately and can be shared with anyone.
Getting started: browse the gallery
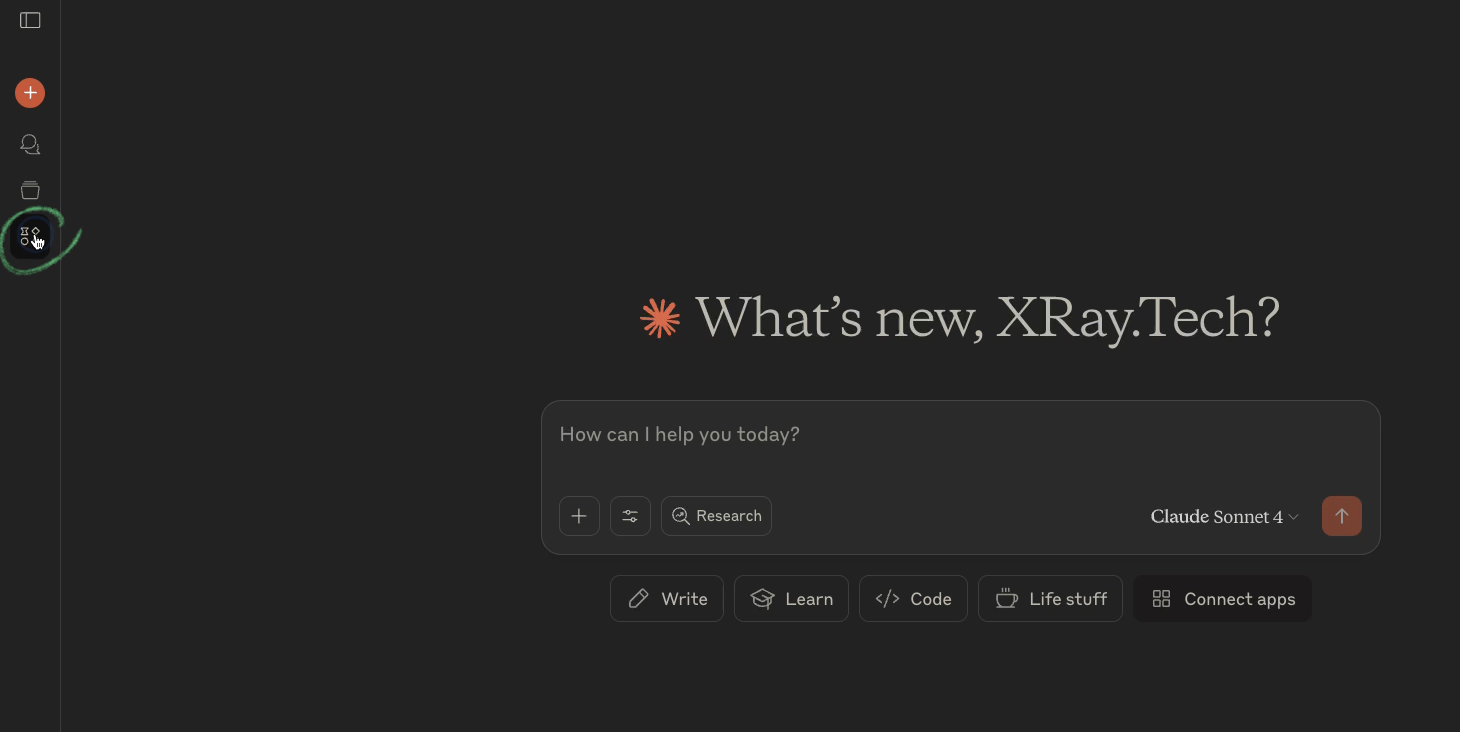
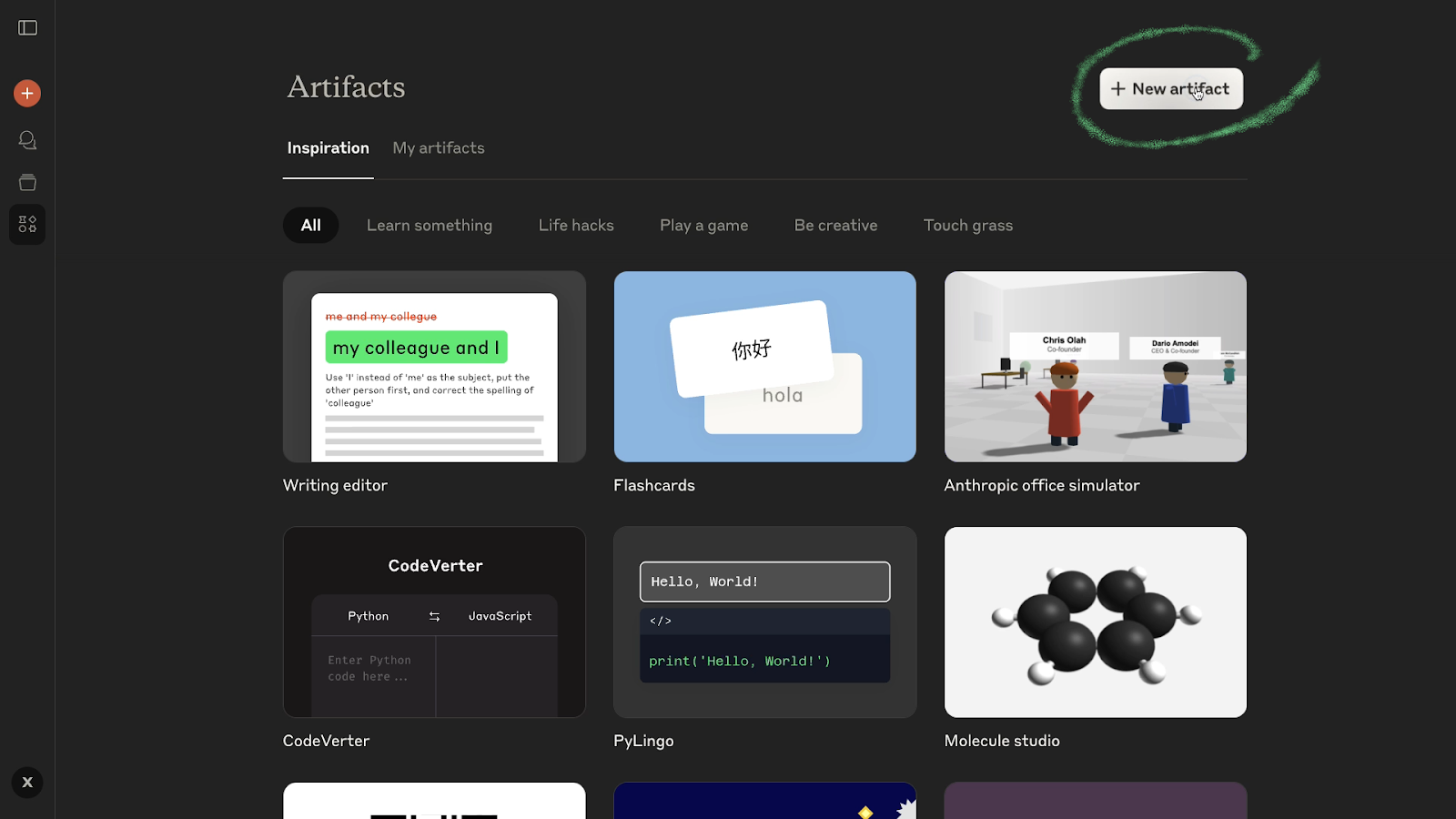
To start exploring artifacts, open up Claude and click on "Artifacts" in the left-hand menu.

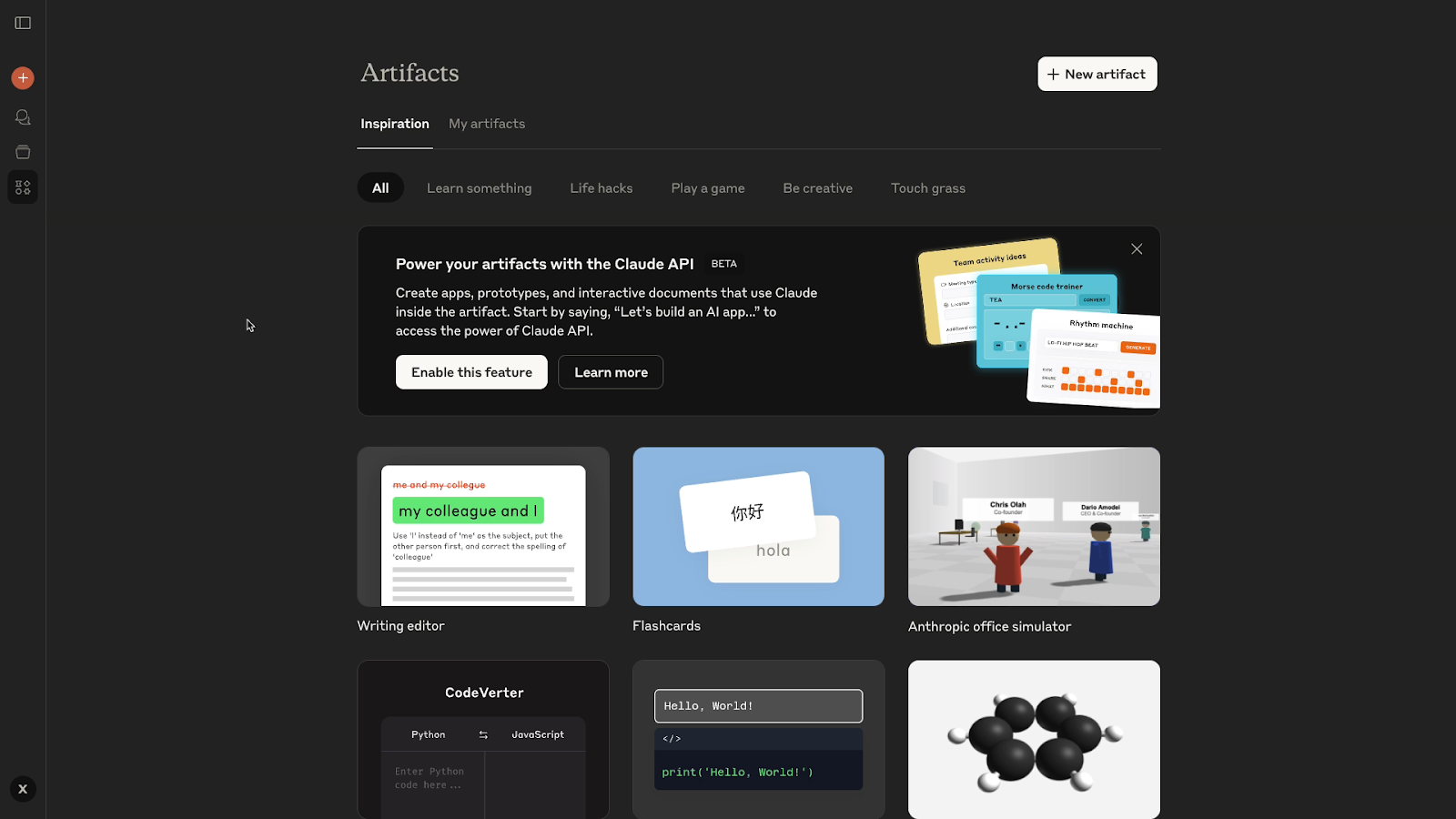
Here you'll see a gallery of example artifacts published by Anthropic. There are tools for improving your writing, productivity hacks, and plenty of games.

Fair warning: These little games can be deceptively addictive! But they're also perfect for understanding what's possible.
Exploring Claude Artifacts with a flashcard app
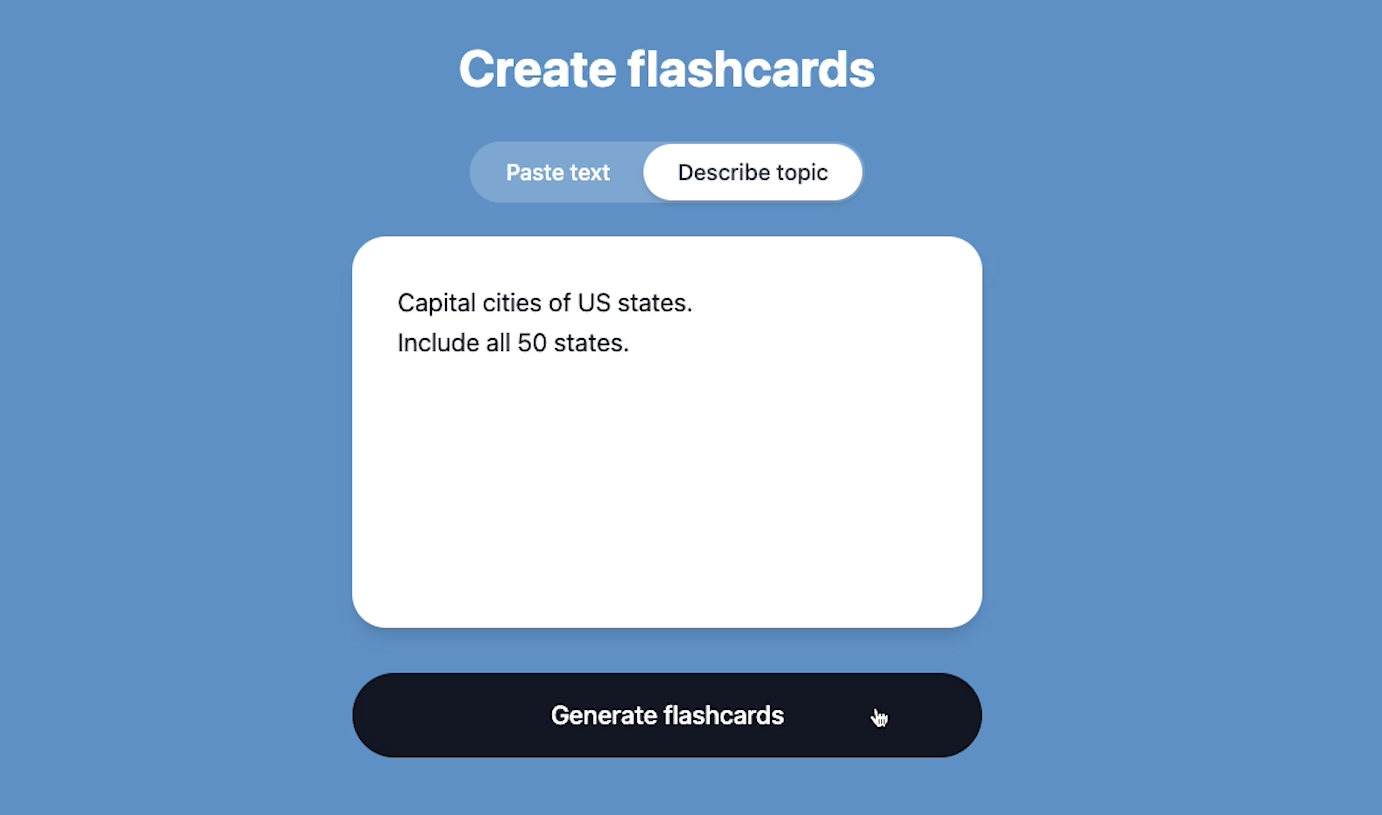
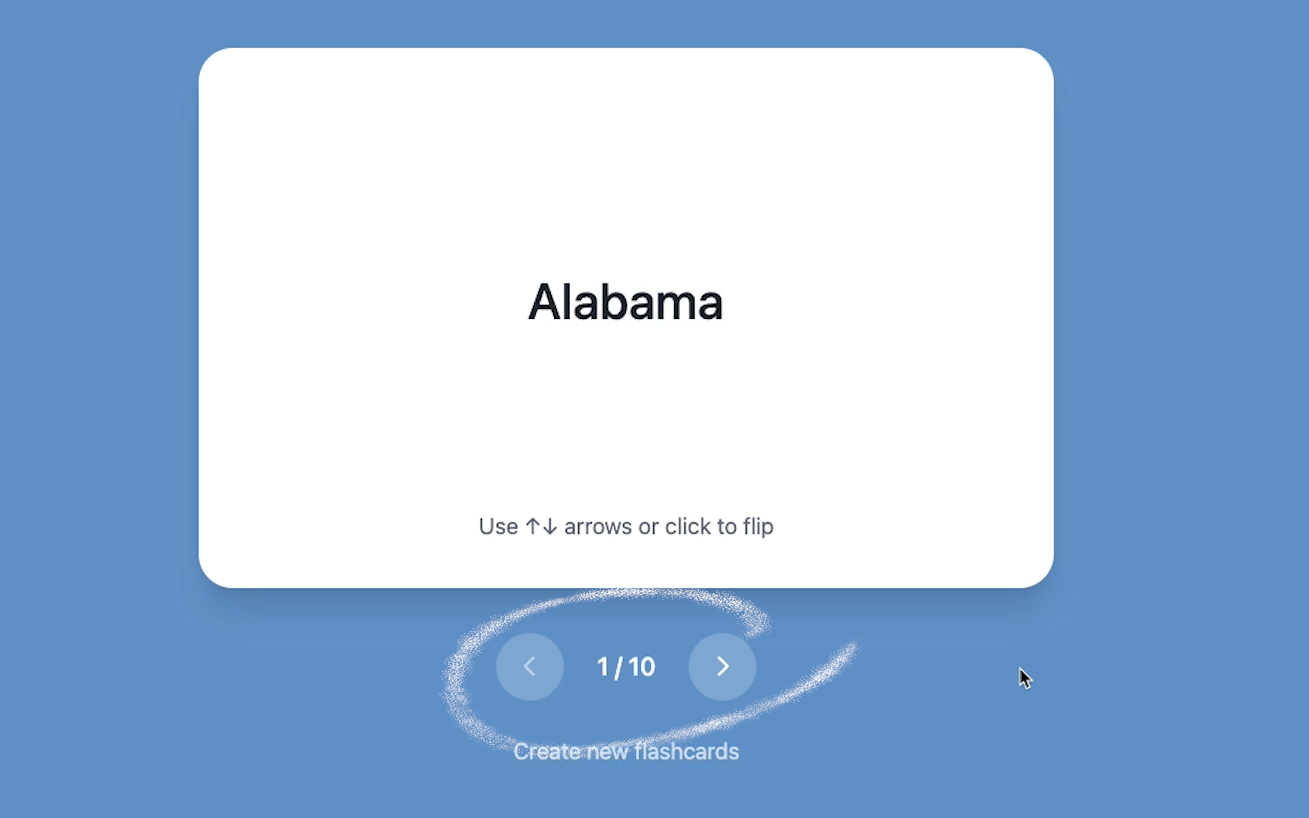
Let's look at a practical example. The flashcard tool pictured below lets you provide a subject, and it will generate flashcards for you to study the topic.

Try a simple subject like "U.S. state capitals" to see how it works.
After a few moments, you'll have a set of flashcards. Even if you’ve asked for a set that involves more than ten items, the initial version will probably only include ten cards, like our example below.

But that's where customization comes in.
Customizing Existing Artifacts
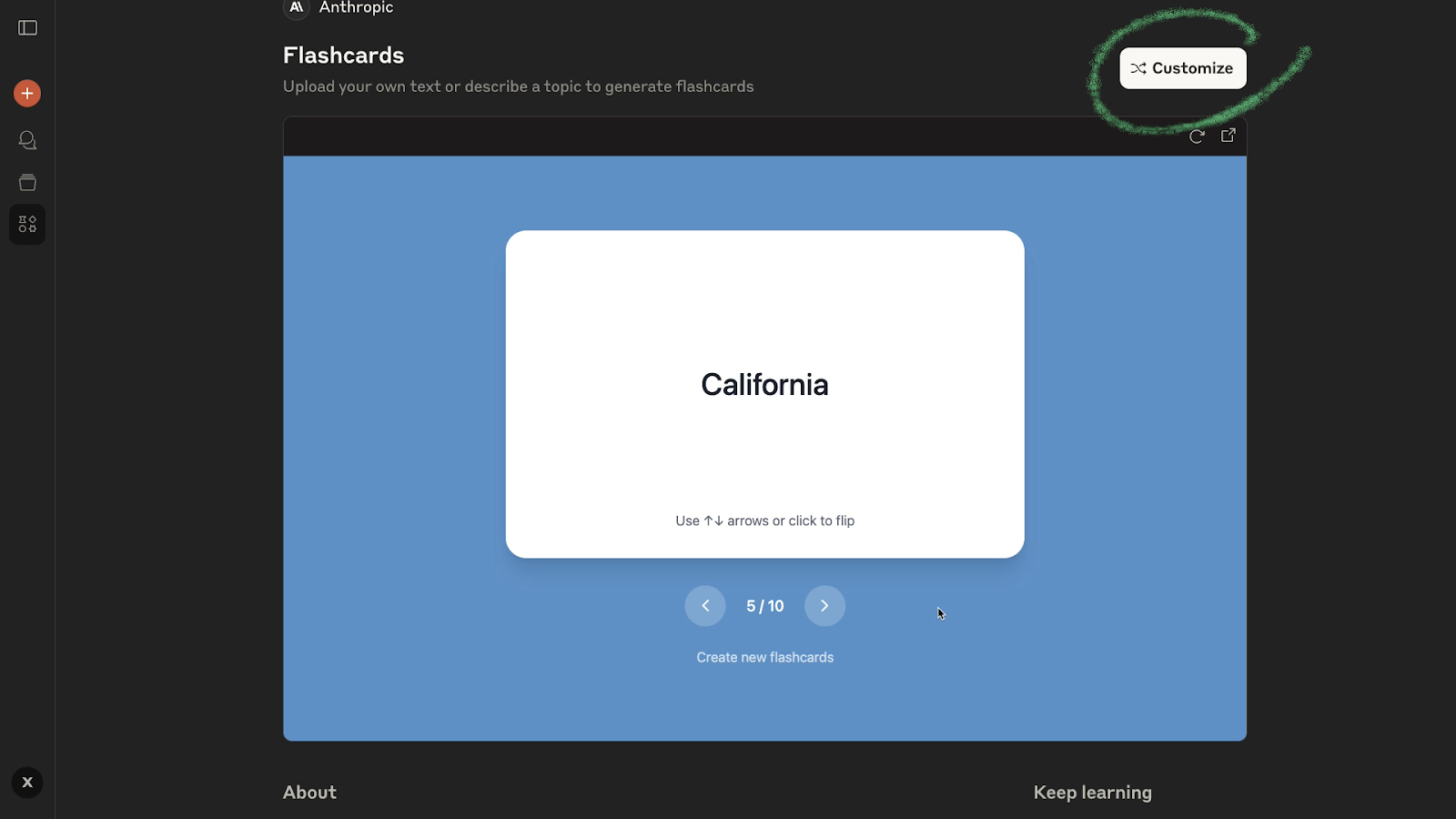
If you want to customize one of these artifacts from the gallery, just open it up and click "Customize" in the top right.

This will create a copy of the app that you can reshape with your own prompts.
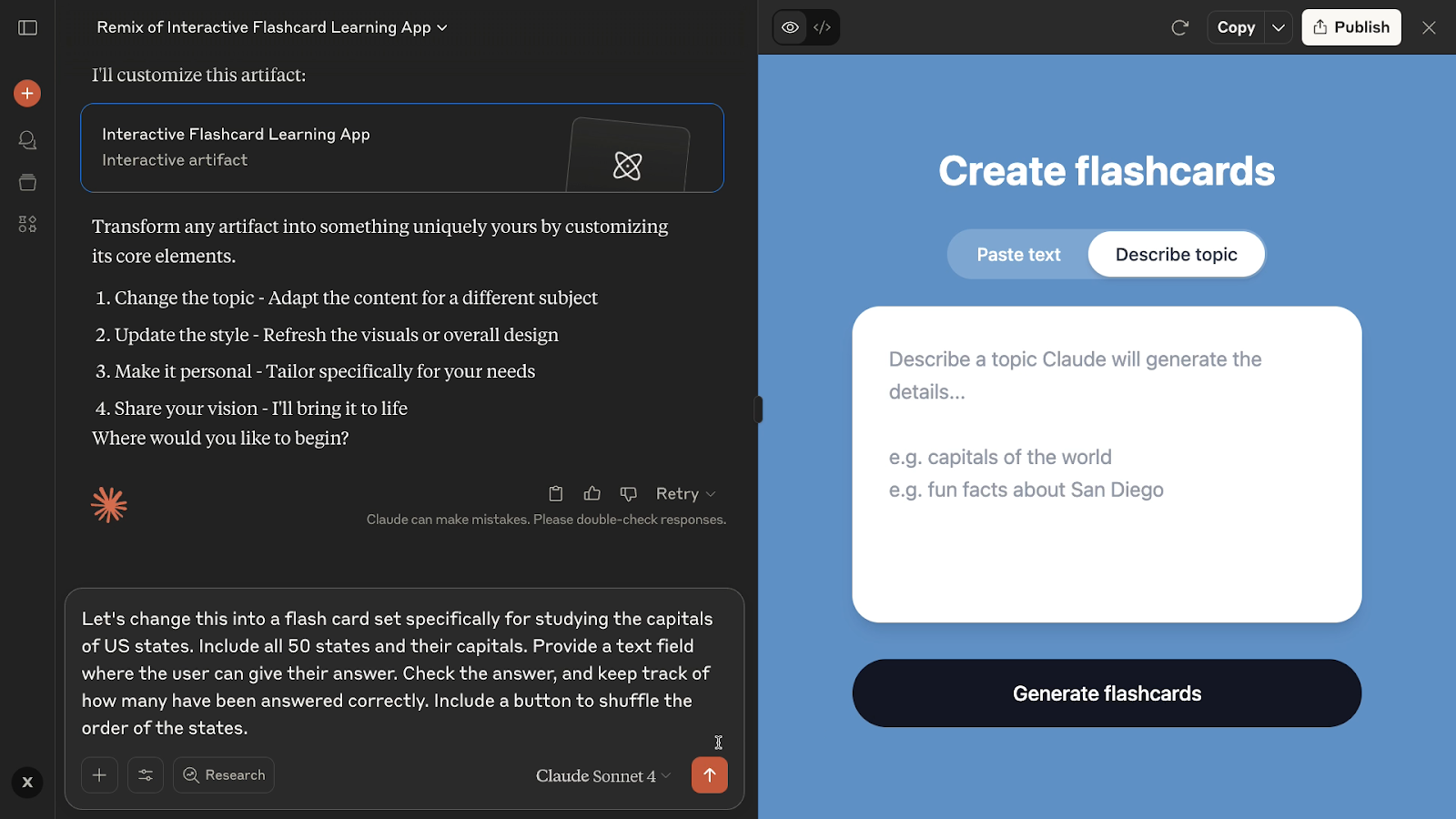
For instance, here are some of the things you might want to ask for if you want to improve the flashcard tool:
• A set of cards specifically about state capitals, with all 50 included
• A field where you can type in answers
• A running score counter
• A shuffle button for randomization
Key tip: Be as specific as possible when building your artifact. The more detailed your initial description, the closer Claude gets to your vision on the first attempt.

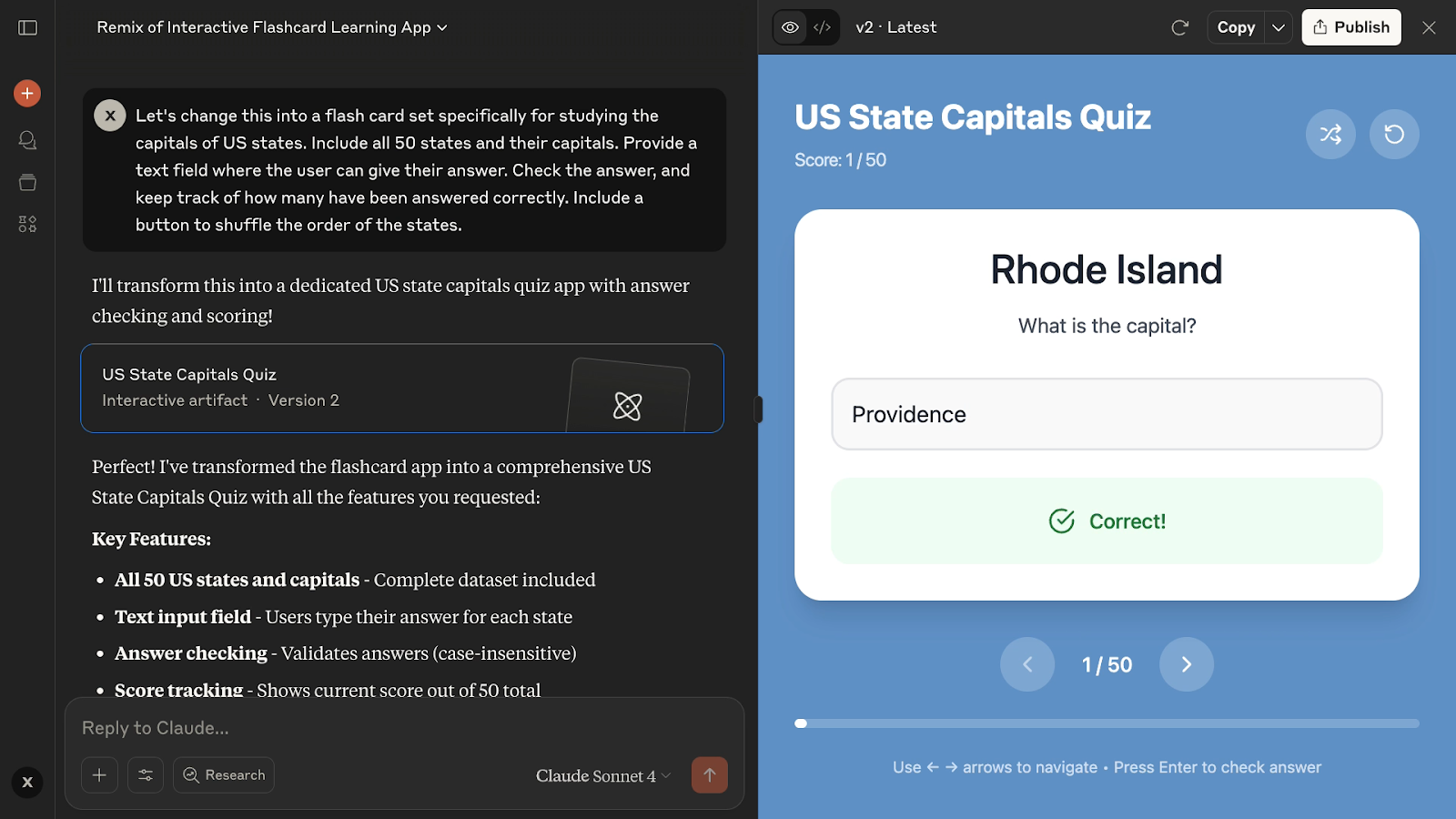
After processing our request, Claude added all of our requirements to the flash card app, as you can see in the screenshot below.

Building your own Claude Artifact from scratch
Now let's create our very own artifact that generates social media posts with the click of a button.
Step 1: Go back to the main artifacts page and click "New Artifact."

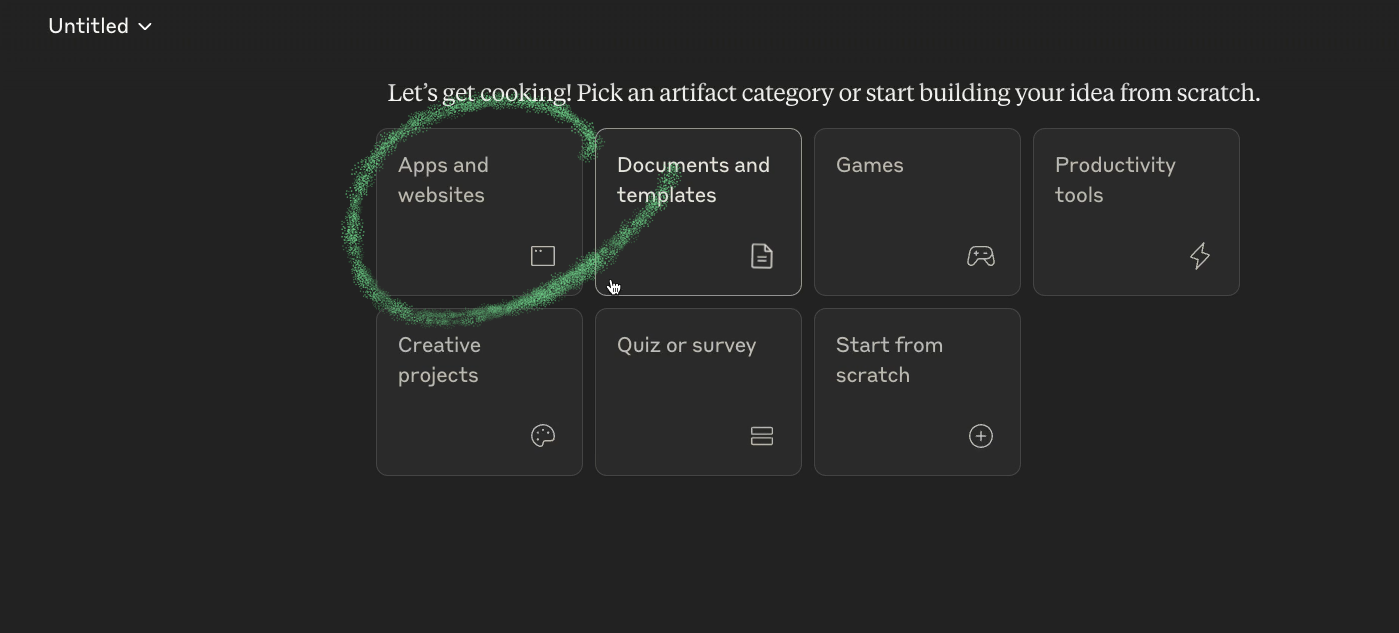
Step 2: Claude will let you pick the category of what you want to build. For a social media generator, select "Apps and websites."

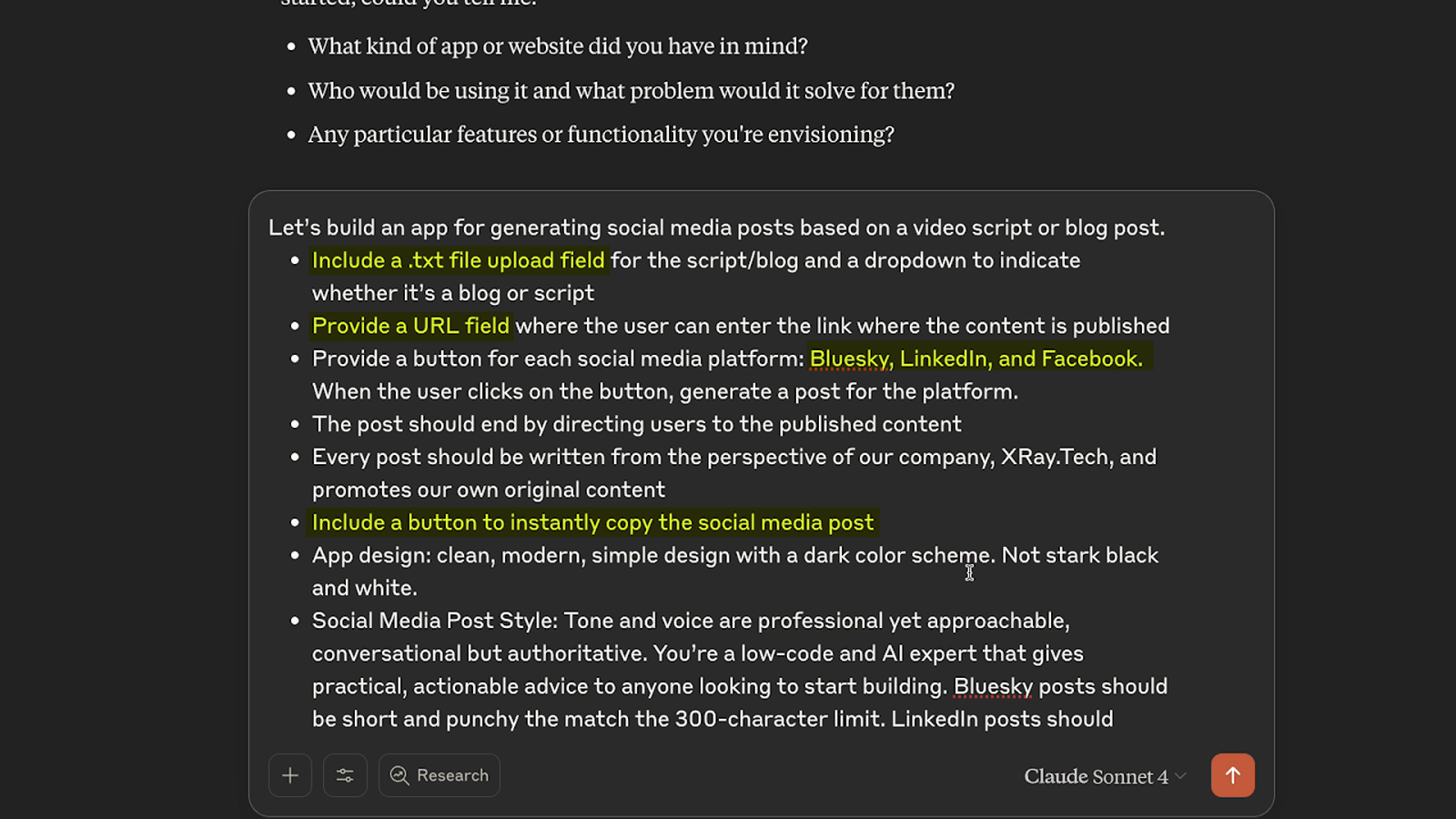
Step 3: Give Claude a detailed description of what you want. For example, here are some of the key points we’re covering in our prompt:
• Text file upload for blog posts
• URL input field for blog links
• Buttons to generate platform-specific posts for LinkedIn, Facebook, and BlueSky
• Character count validation for each platform
• Copy-to-clipboard functionality
• Clean, modern design with dark colors
• Notes about the writing style to use

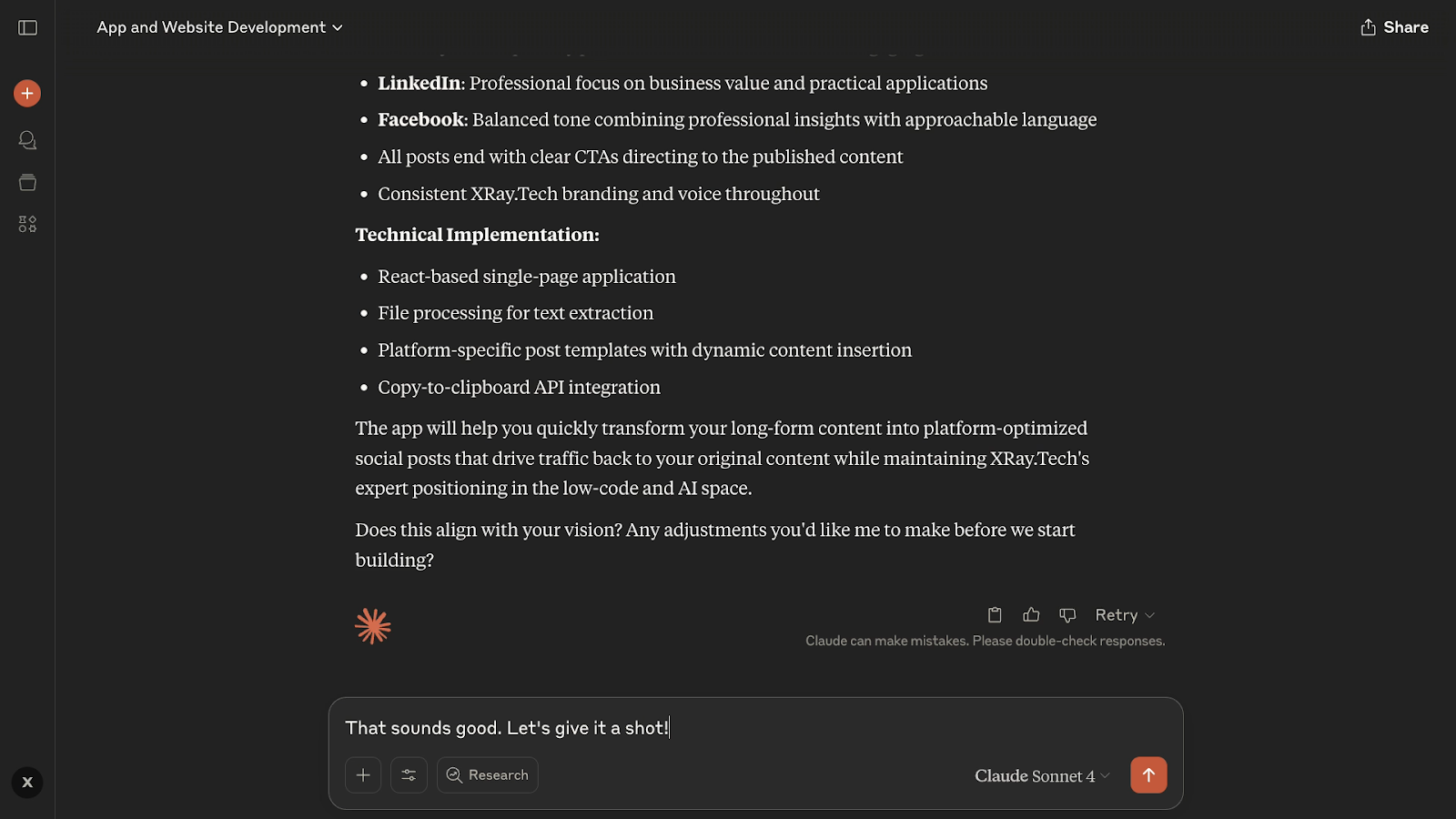
Step 4: Review Claude’s summary of your request.

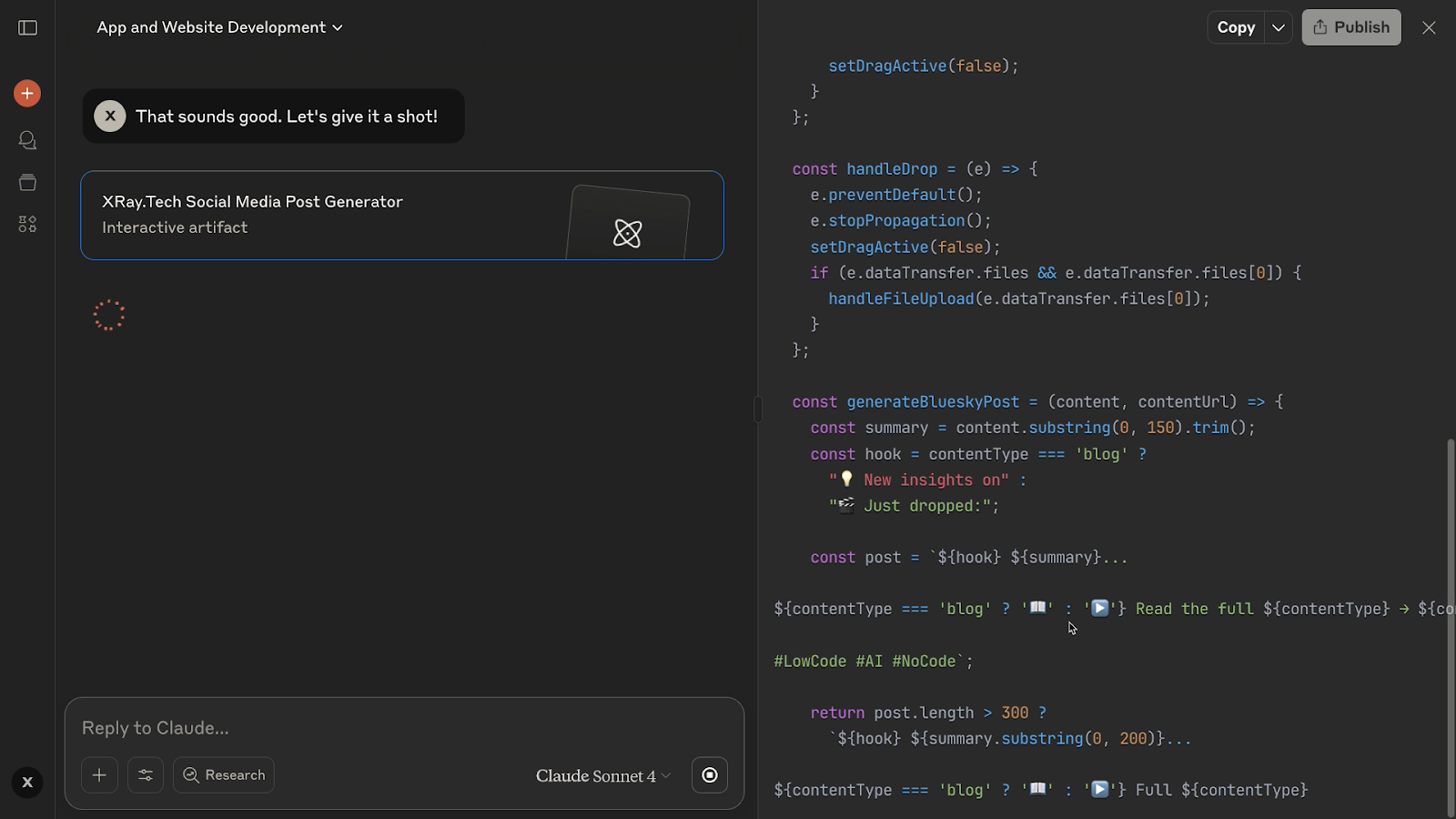
Once confirmed, it starts writing the code.

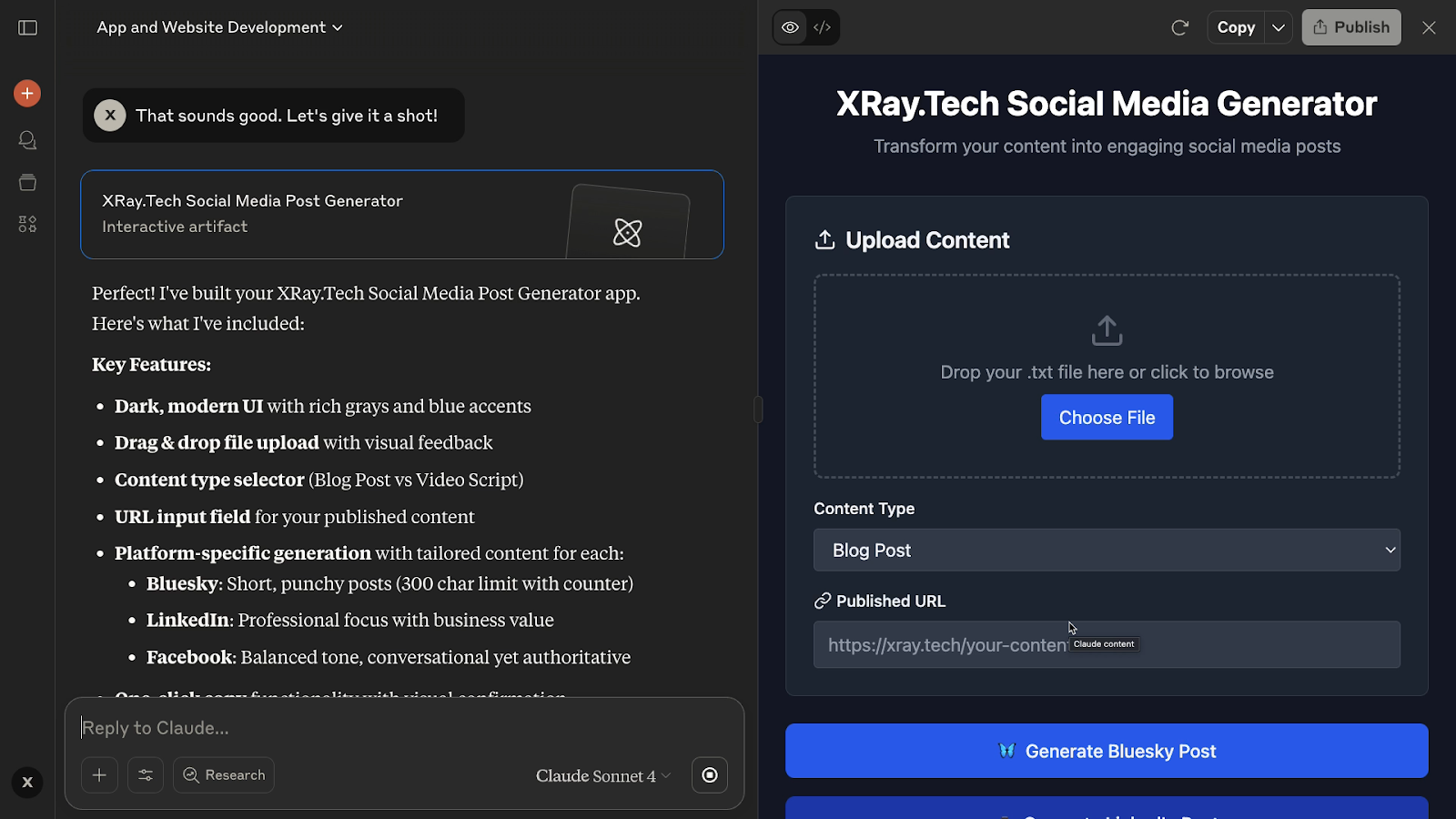
Creating an app from scratch takes more time than updating an existing artifact, so you may need to wait a bit for it to finish. Once it’s done, you can test out its creation in the right hand panel.

Refining your Claude Artifact app
You'll rarely get exactly what you want from a single prompt, but making revisions in Claude is easy. After each refinement, Claude updates the code in real-time, and you immediately see the results.
Let's walk through refining our social media tool:
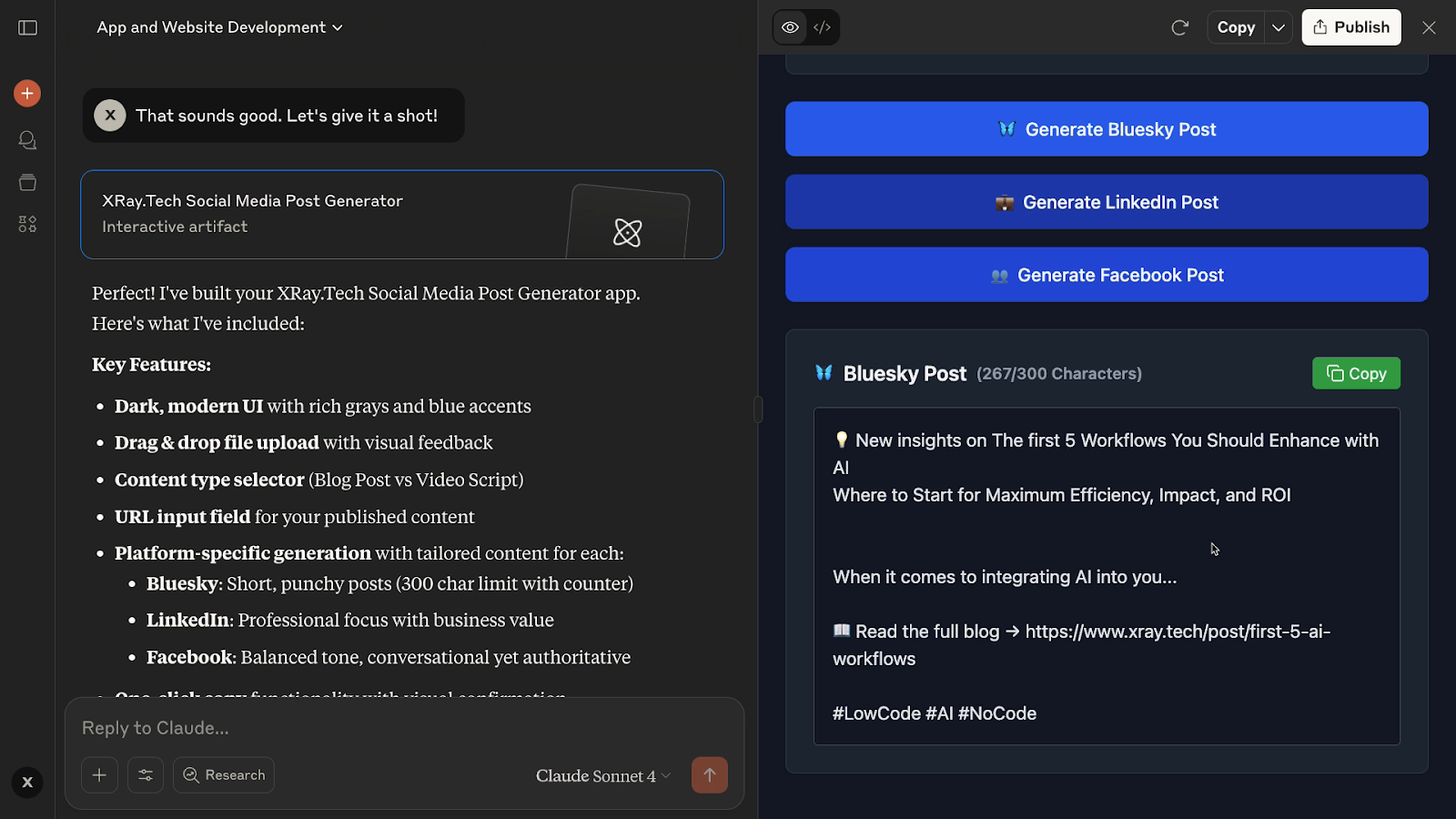
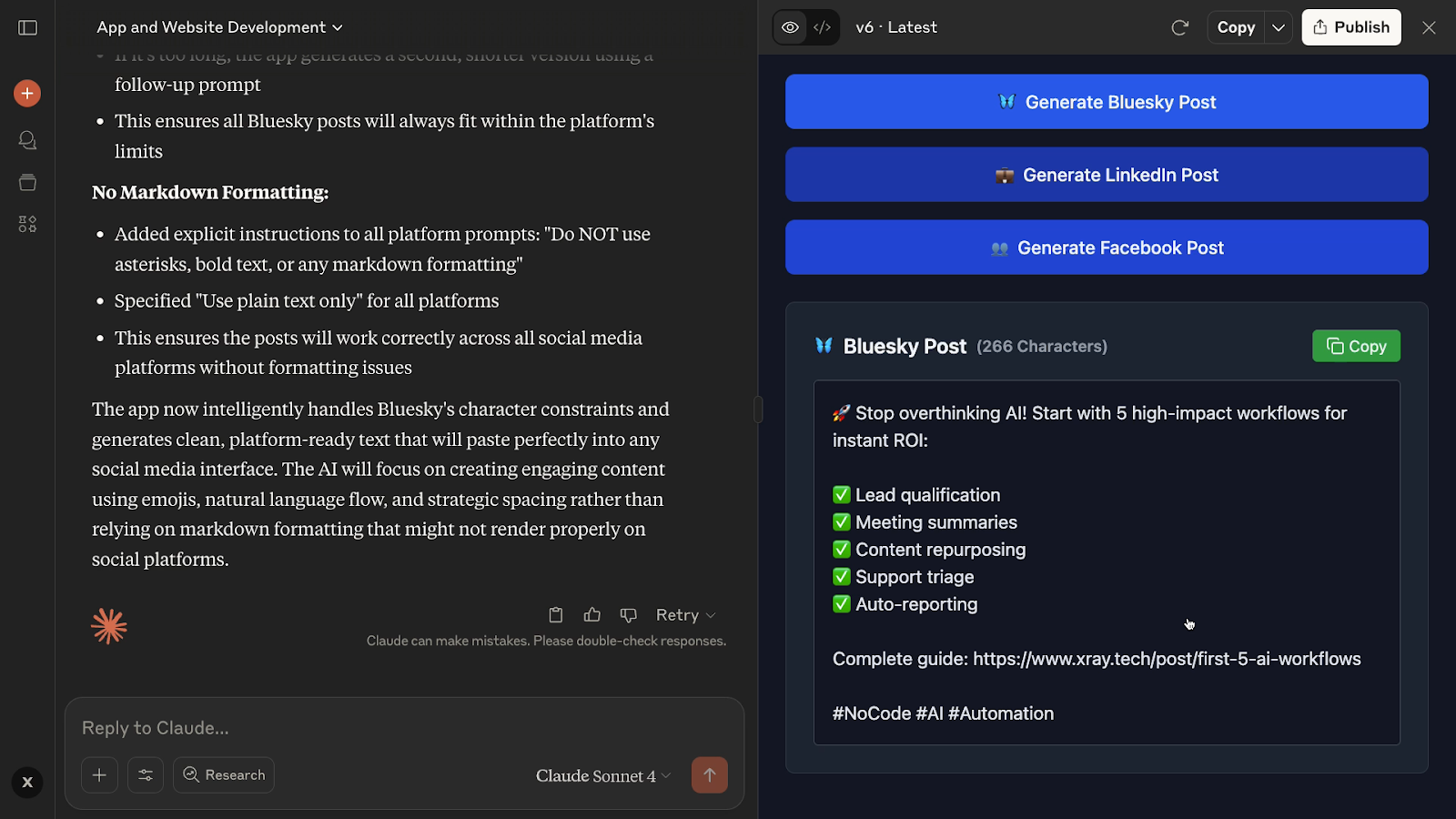
Initial Result: A basic app that creates template-based posts, using pre-written phrases like “💡New insights on:”.

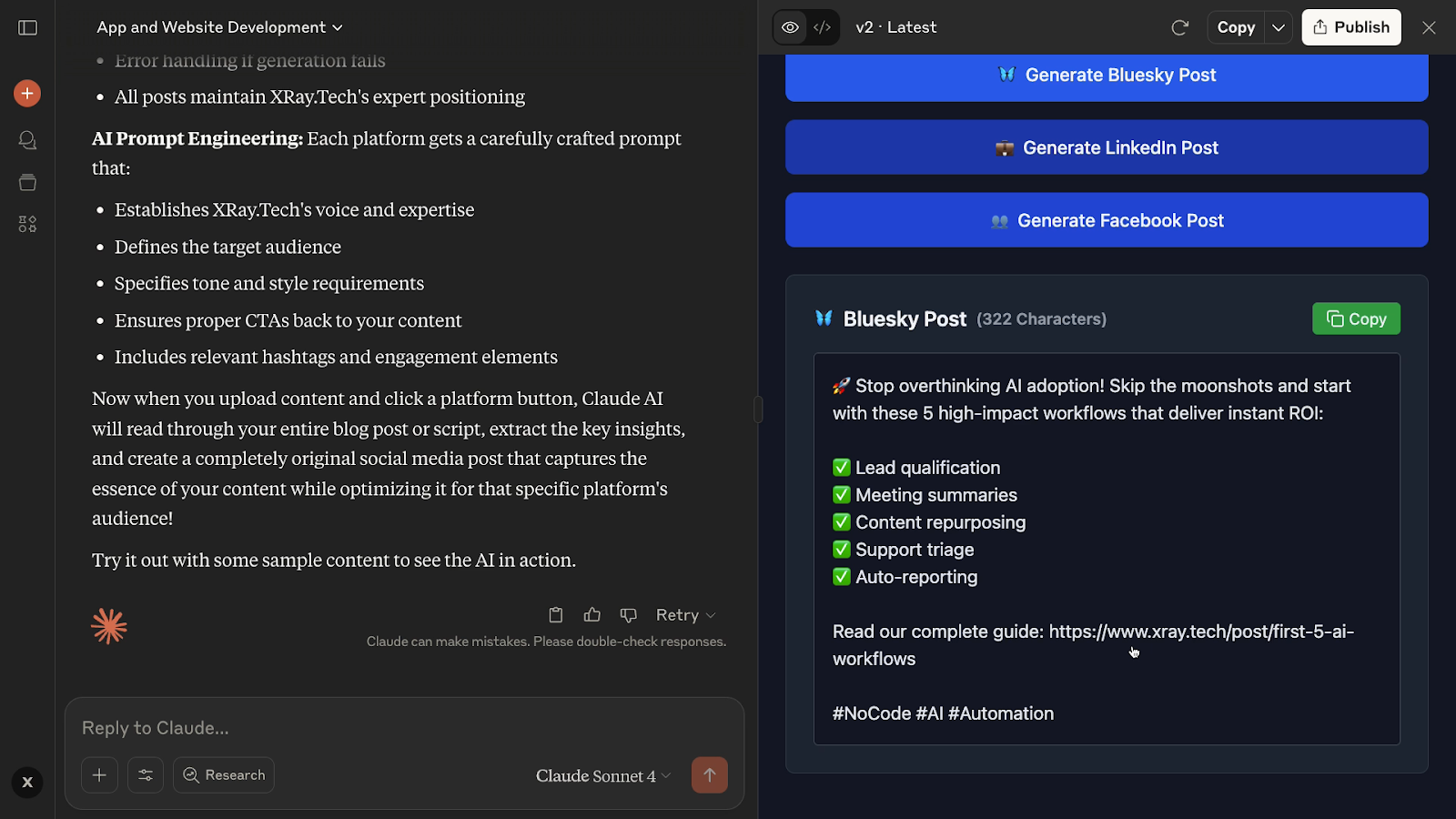
First Revision: After requesting AI-generated content for each post, each post is now completely unique.

Second Revision: Since BlueSky posts were exceeding 300 characters, we asked for stricter length validation. The final version redrafts any posts that are too long.

After three prompts and a few minutes, we have a fully functional tool that transforms blog posts into platform-specific social content.
Sharing your creation
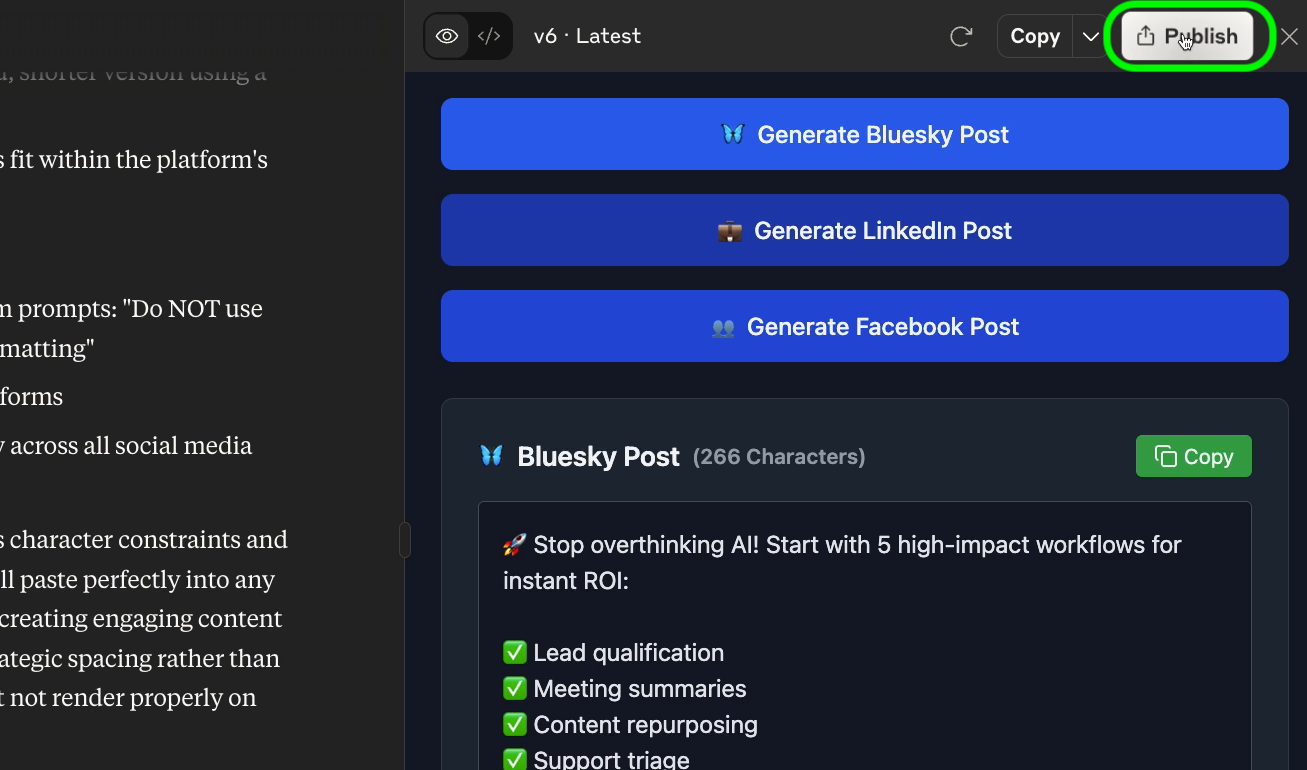
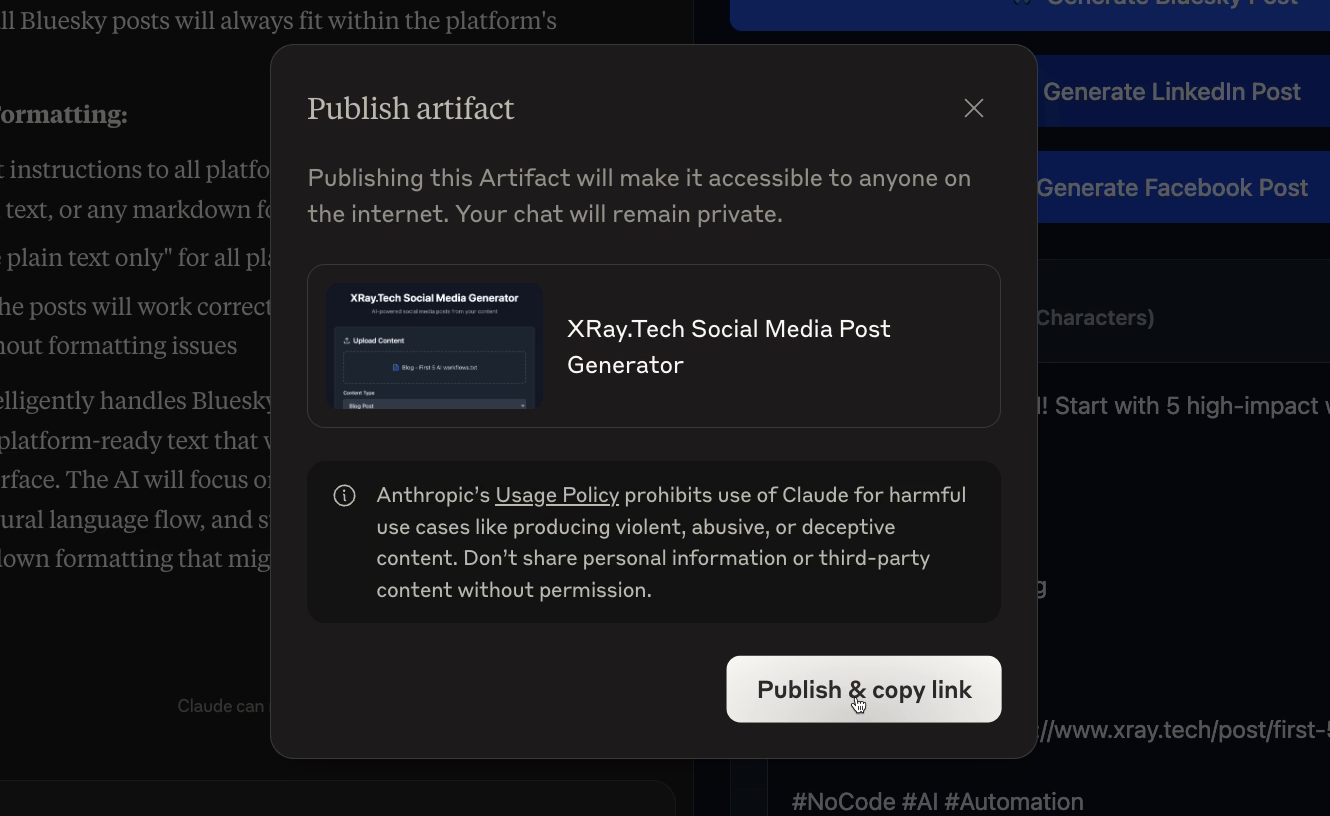
If you want to share your artifact with the world, click "Publish."

This gives you a public link that you can copy to share your work with anyone.

Why this matters for your workflow
Traditional software development follows this pattern:
• Identify need → Write requirements → Find developer or use internal dev team → Build → Test → Deploy → Maintain
With Artifacts, the process becomes:
• Describe need → Refine through conversation → Share immediately
This shift has profound implications for team productivity. Instead of waiting weeks for IT resources or budget approval for new tools, teams can prototype and deploy solutions within their existing Claude subscription.
Start building your ideas in minutes with Claude Artifacts
Ready to build your first artifact? Start small. Pick a repetitive task from your daily workflow – maybe a calculator for project estimates, a template generator for client communications, or a simple tool for team coordination.
Remember: specificity drives success. The more detailed your initial description, the closer Claude gets to your vision on the first attempt. But don't worry about perfection; refinement is where the magic happens.
Your next productivity breakthrough might be just one conversation away.